插件介绍
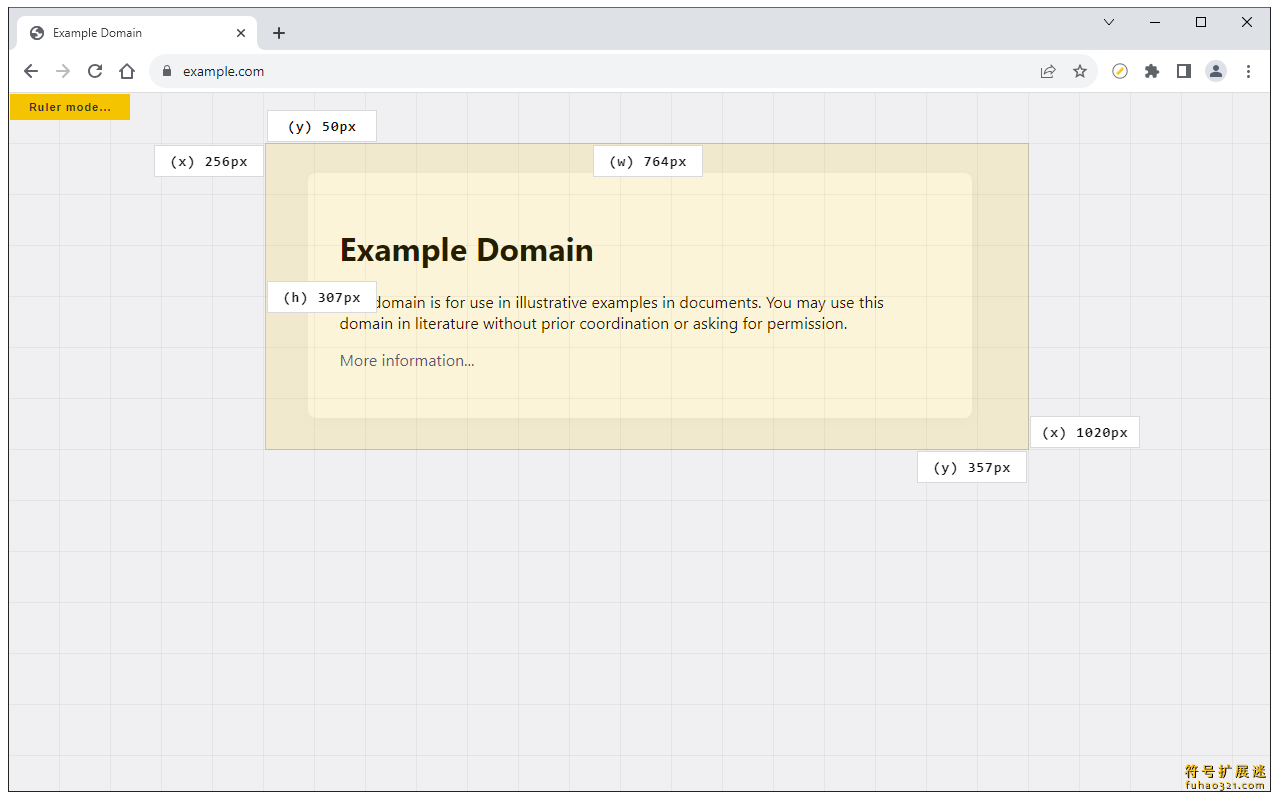
Page Ruler 是一个用来测量网页上的像素距离的 Chrome 浏览器插件。这个工具很方便,可以直接在网页上画出一个矩形标尺,用来查看区域的宽度、高度以及起点和终点的坐标信息。网页设计师和开发人员用它来测量页面元素大小再合适不过了。

插件的功能特点
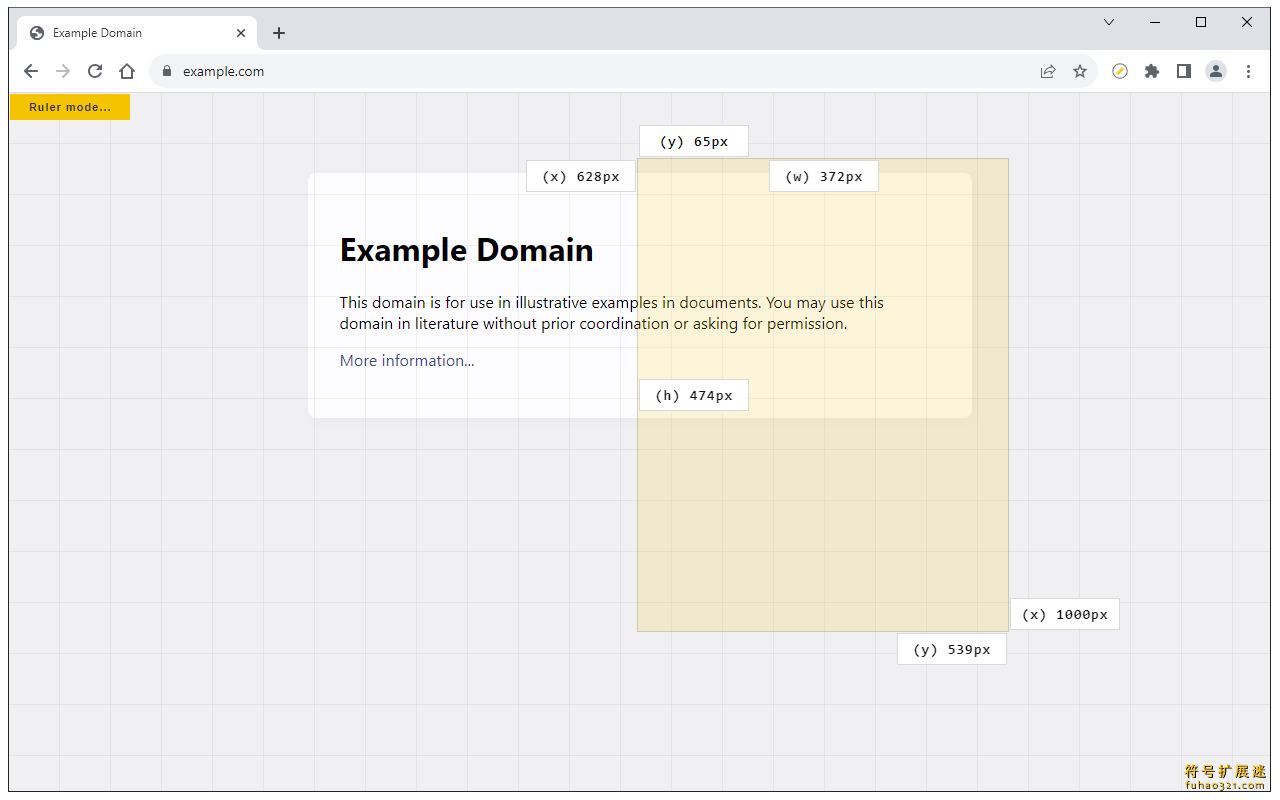
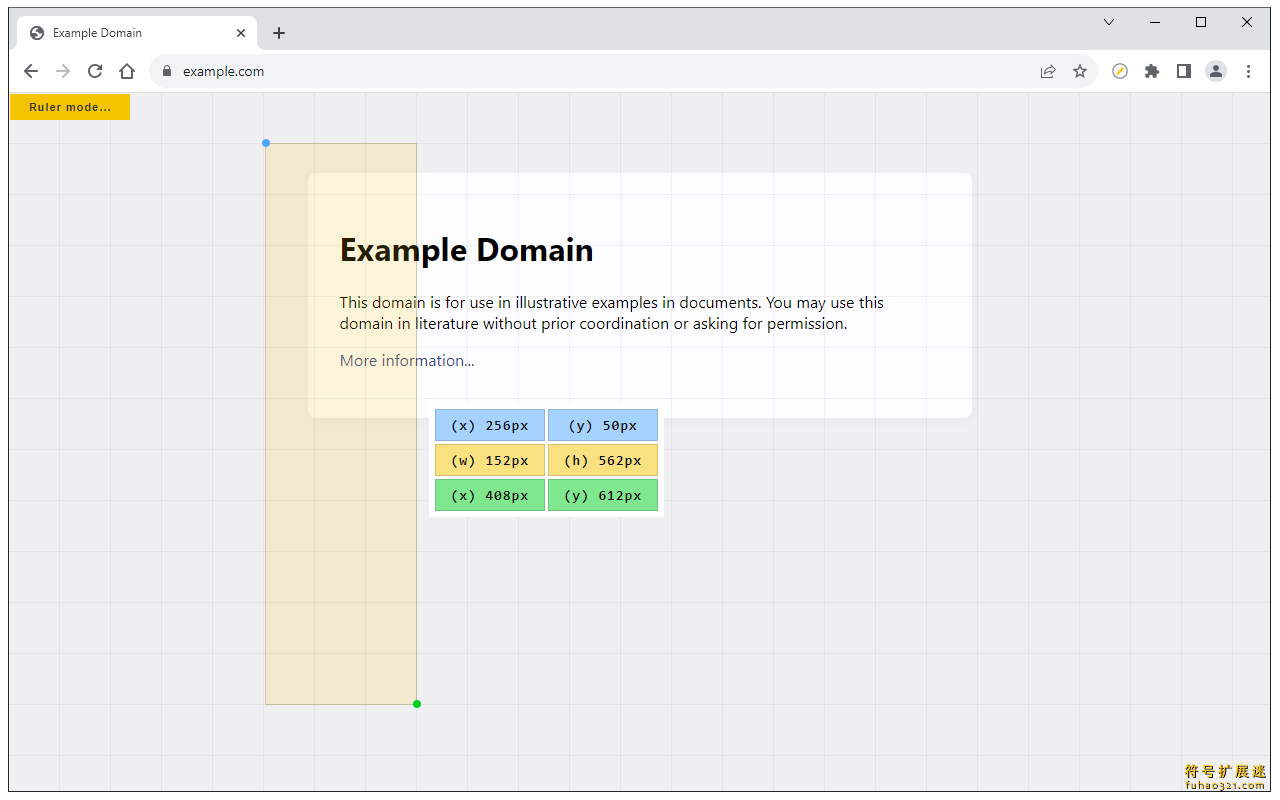
Page Ruler 的主要功能就是测量,操作很直观。打开插件后,鼠标一移动就可以开始在页面里画一个矩形。这个矩形会根据鼠标的拖动动态调整大小,同时标尺上会实时显示出宽度、高度和矩形起点、终点的像素值。比如,你想知道某个图片或者某块文字区域的大小,直接画一下就知道了。
点击浏览器工具栏的插件图标就可以启用或关闭这个工具。它支持鼠标操作,也可以在触屏设备上通过触摸完成同样的操作。不论是调整还是测量,都很顺滑。
如果觉得插件有什么功能需要改进,或者发现了问题,可以到插件的官网提交反馈。
插件安装步骤
1、在本页面下方找到 Page Ruler 插件的现在连接,把插件的 CRX 文件下载下来。
![]()
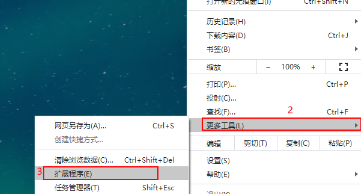
2、打开 Chrome 浏览器,点右上角的三点图标,进入“扩展程序”,再点击“管理扩展程序”,也可以直接在地址栏输入 chrome://extensions/ 进入。
3、在扩展程序页面的右上角找到“开发者模式”,把它打开。
4、把刚刚下载好的 CRX 文件拖进页面,按提示操作。
5、系统会弹出一个窗口,点“添加扩展程序”就可以了。

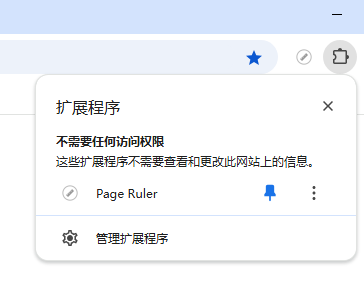
6、安装完成后,回到浏览器的主界面,右上角会出现插件的图标,这表示插件已经可以正常使用了。

常见问题
1. 什么是页面标尺?
Page Ruler 是一款精简版多浏览器插件,可让您测量网页中的距离。当您在页面上移动鼠标时,它会绘制一个矩形标尺。标尺的宽度、高度、起点和终点均标有相应的像素度量。当您移动鼠标时,矩形会改变其大小,所有数字都会更新。要激活插件,请按一次工具栏按钮。同样,要禁用插件,请再次按工具栏按钮。此插件在台式机上通过鼠标单击工作,对于支持触摸的设备,您可以通过触摸在页面内拖动矩形。
2. 如何使用 Page Ruler 插件?
要使用 Page Ruler 插件,只需浏览到您想要测量的网站。然后,请单击工具栏按钮一次以激活插件。激活插件后,您可以在页面上看到一个统一的网格(50x50 像素),屏幕左上角还有一个小信息栏,显示“标尺模式”标签。按下工具栏按钮将禁用插件并删除网格。如上所述,当插件处于活动状态时,请在页面内移动鼠标以绘制标尺矩形。然后,您可以读取矩形的起点、终点、宽度或高度(以像素为单位)。还可以使用键盘的上、下、左、右键进一步调整端点。
3. 如何下载Page Ruler的源代码?
要从 Chrome 网上应用店下载此扩展程序的源代码,建议使用扩展源下载器。使用此插件,您可以将源代码以 ZIP 或 CRX 格式下载到您的机器上。如果您想从 Firefox 插件商店下载源代码,请在 Firefox 浏览器中打开 Firefox 下载链接(如果可用),然后右键单击“添加到 Firefox”按钮并选择“将链接另存为...”项。选择机器上的目标文件夹,然后以 XPI 格式保存文件。然后,您可以将 XPI 格式重命名为 RAR 或 ZIP 文件。某些扩展可能有一个 GitHub repo 地址,您也可以使用它来下载源代码。但是,它可能不是插件的最新版本。因此,从官方网上商店下载源代码是最好的选择,因为它总是为您提供最新版本的插件。
4. 页面标尺插件如何工作?
此插件基于纯 JavaScript 代码运行,不使用任何第三方库。目前所有现代浏览器都支持此 API。此外,它适用于所有操作系统上的移动和台式机。
5. 我可以在页面内移动标尺矩形吗?
不可以,很遗憾,目前没有选项可以在绘制完成后移动矩形。您只能使用键盘或鼠标调整大小。
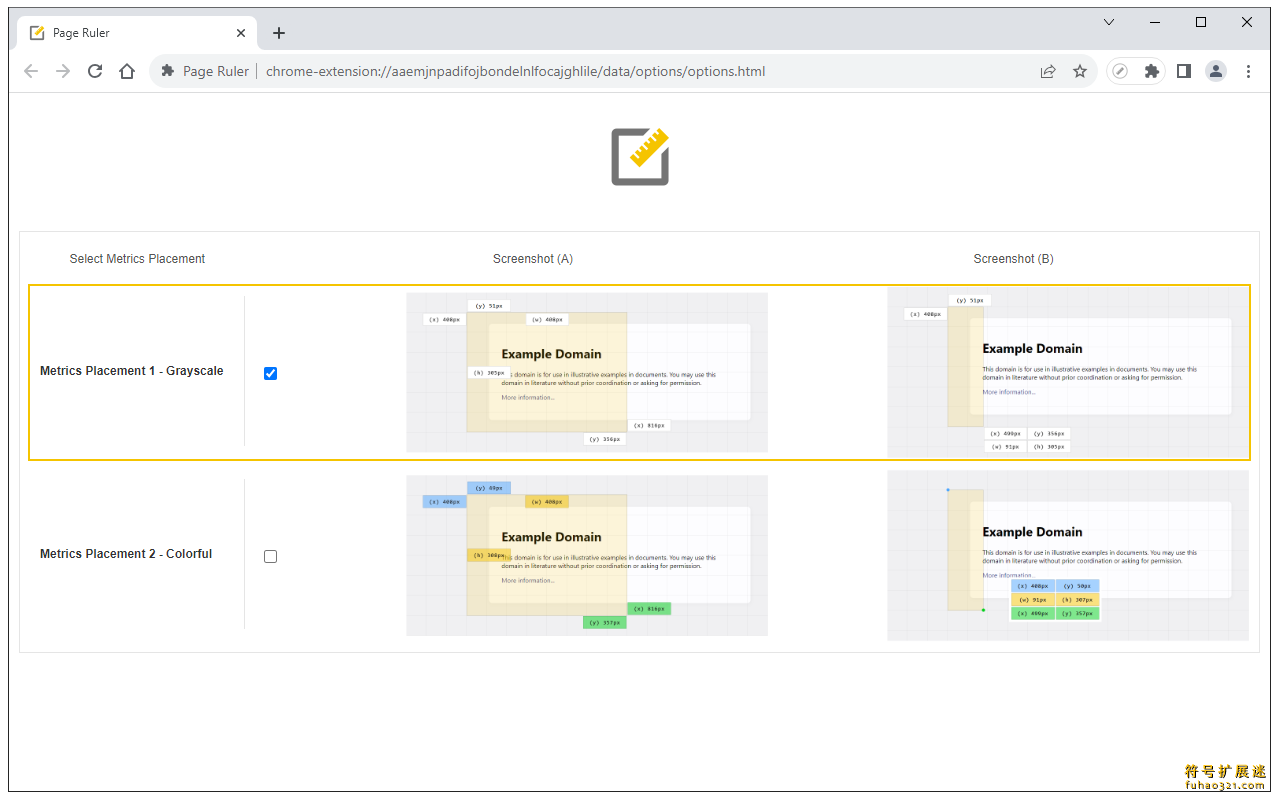
6. 此插件是否有可用的选项或设置页面?
不,这个插件没有可供调整的设置或选项。
7. 我可以在空白选项卡中打开页面标尺吗?
不,标尺只适用于有内容的网站。它不适用于空白或空标签。
8. 如何将页面恢复到原始状态?
如果您想禁用该插件,请重新加载页面一次。请注意,一旦重新加载页面(活动选项卡),此插件所做的所有更改都将被删除。您也可以单击工具栏按钮一次以删除网格和标签。
Page Ruler 是个简单又好用的小工具,用它来做网页设计或者页面优化,效率会提高不少。安装方法和操作都很容易,适合需要测量网页内容大小的人使用。试试这个插件,或许能给你的工作带来很多便利!








 Responsive Viewer下载
Responsive Viewer下载 翻译器下载
翻译器下载 Color Picker for Chrome下载
Color Picker for Chrome下载 BugHerd下载
BugHerd下载 Scrnli下载
Scrnli下载 APK下载器-APK Downloader下载
APK下载器-APK Downloader下载 GoFullPage下载
GoFullPage下载 Deepseek AI access
Deepseek AI access
 DeepSeek AI
DeepSeek AI
 Alt & Meta viewer
Alt & Meta viewer AI Code Finder, Alerts, Ask Questions about Papers: CatalyzeX
AI Code Finder, Alerts, Ask Questions about Papers: CatalyzeX RestMan
RestMan Web Maker
Web Maker IPFS 伴侣
IPFS 伴侣

用户评论