插件介绍
RestMan 是一款简单又实用的 Chrome 浏览器插件,专门用来处理 HTTP 和 HTTPS 请求。无论你是开发者,还是对 REST API 感兴趣的用户,都能用它快速测试各种 API 请求。它的界面直观,操作简单,是调试 RESTful 接口的好帮手。

如果你第一次接触 RestMan,可能会觉得新手上手有点疑问,别担心,接下来,我会用一种轻松的方式带你了解它的安装、使用以及一些实用功能。
安装过程
在使用 RestMan 之前,首先需要把它添加到 Chrome 浏览器里。具体步骤如下:

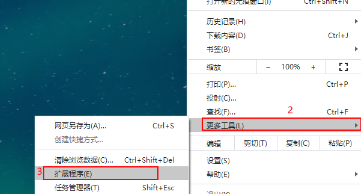
- 打开 Chrome 浏览器,进入 Chrome 网上应用店。你可以直接搜索 “RestMan” 找到插件页面。
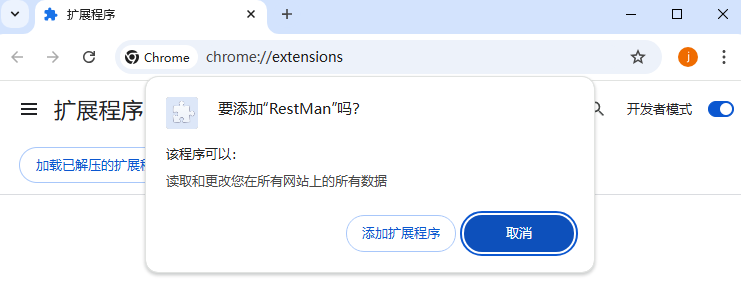
- 点击页面上的 “添加至Chrome” 按钮。系统会弹出一个确认窗口,选择 “添加扩展程序” 即可完成安装。
- 等待安装完成,浏览器右上角会出现一个写着 “RestMan” 或类似符号的插件图标,说明插件已经就位啦!
使用方法
安装成功后,点击右上角的插件图标,你会看到一个简单清晰的操作界面。以下是细化的步骤:
在界面中输入目标 API 的 URL 地址,这就是你要请求的接口地址。
在旁边的下拉框中选择需要的方法类型,比如 GET、POST、PUT、DELETE 等。方法类型决定了此次请求的性质,也就是你想对接口做什么操作。
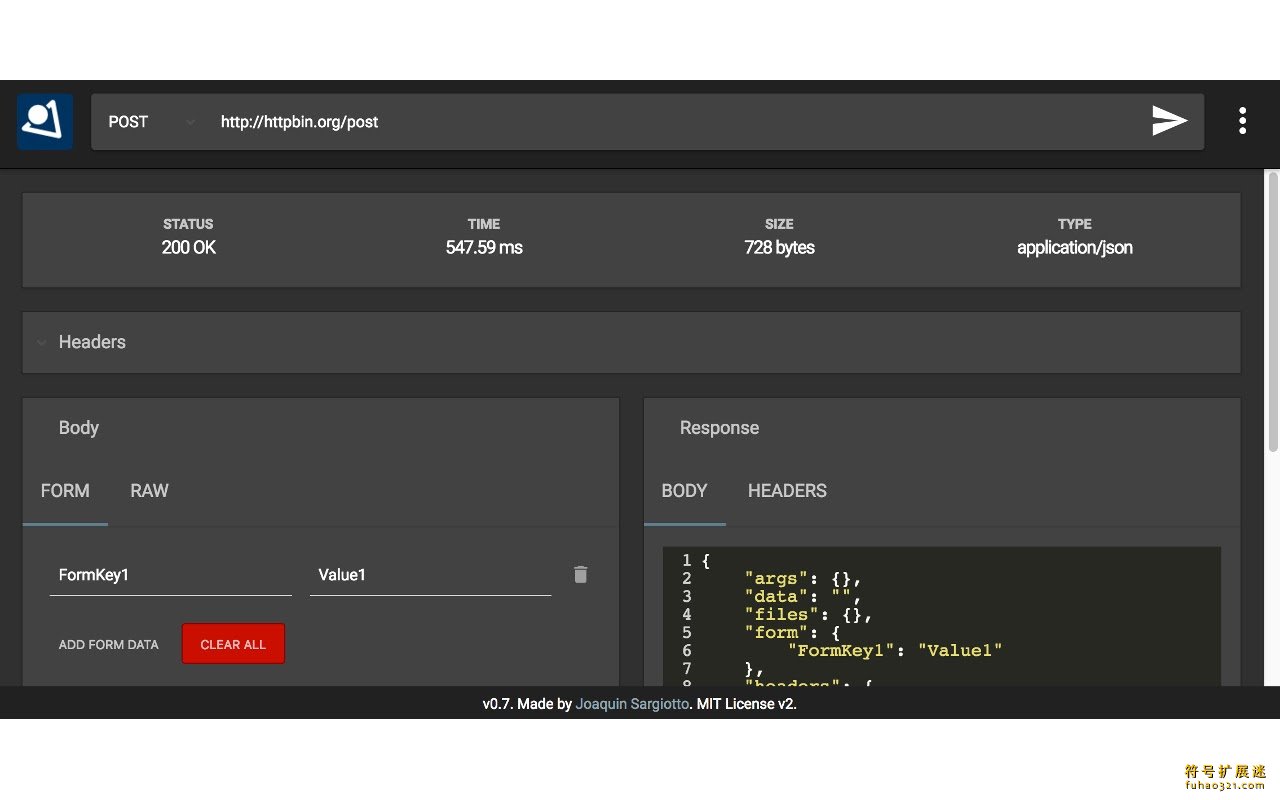
针对 POST 或 PUT 等有数据传输需求的操作,可以在 “Body” 区域输入相关参数。支持 Raw 格式和表单格式的数据,非常灵活!
如果需要自定义请求头,比如添加 Authorization 或 Content-Type,可以在右侧面板的 “Headers” 区域手动填写参数内容。
全部准备好之后,可以直接点发送按钮,或者使用快捷键 Ctrl+Enter。插件会立刻执行请求,返回的结果会在下方显示出来。
功能特点
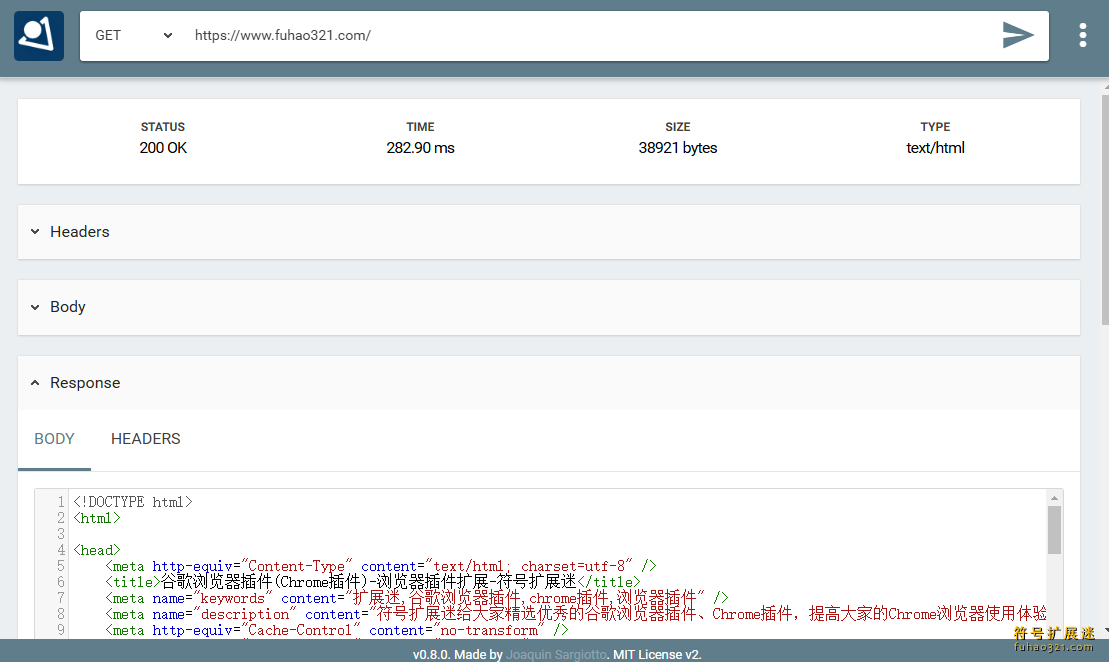
响应信息展示圈圈看! 发出请求后,你会在界面下方看到详细的响应信息,包含数据内容、响应时间、响应大小和类型等,让你对接口性能一目了然。
历史记录一键查看。 每次发出的请求都会自动保存到历史记录,方便你随时回顾或者重复操作,不用每次都重新手动输入了。
多样化的 HTTP 方法。 它支持常见的方法,比如 GET 用来看数据,POST 用来创建数据,而 PUT 和 DELETE 则负责更新和删除数据。需求不同功能总能用上!
自定义功能强大。 你可以随意修改请求头、设置各类参数,或者切换不同的请求体格式,实操体验感特别棒。
黑暗主题保护眼睛。 插件内置黑暗主题,看起来不刺眼,用起来更舒服,还能让界面更有高科技感。
版本更新亮点:RestMan 的更新频率还是挺高的,每次都会带来一些新变化,比如更好的功能体验和界面优化。比如它增加了响应 HTML 的预览功能,调整了 HTTP 方法的颜色区分,让界面更清晰,还有按键快捷操作的支持,优化了用户习惯。从细节上看,对小问题的修复也非常周到,比如历史记录对话框的改进、系统资源的优化等。
不论是 API 新手还是老手,RestMan 都是一款值得拥有的工具。安装和使用都很简单,功能却非常强大。如果还没试过,可以立刻去应用店下载试试,看一看它到底有多好用!






 UI.Vision RPA下载
UI.Vision RPA下载 Web Clipper下载
Web Clipper下载 Requestly下载
Requestly下载 Chrome Remote Desktop下载
Chrome Remote Desktop下载 INSSIST下载
INSSIST下载 Pop up blocker for Chrome下载
Pop up blocker for Chrome下载 PPSPY下载
PPSPY下载 Deepseek AI access
Deepseek AI access
 DeepSeek AI
DeepSeek AI
 Alt & Meta viewer
Alt & Meta viewer AI Code Finder, Alerts, Ask Questions about Papers: CatalyzeX
AI Code Finder, Alerts, Ask Questions about Papers: CatalyzeX Web Maker
Web Maker IPFS 伴侣
IPFS 伴侣

用户评论