插件介绍
Color Picker for Chrome是一款方便用户从网页中获取颜色代码的Chrome插件,支持提取元素的十六进制和RGB代码,复制代码后,可直接用于您的项目中,本文将带大家详细介绍这一插件的功能和使用方法。

插件功能特点
· 提取网页任意像素的颜色
· 支持RGB和十六进制两种颜色编码格式
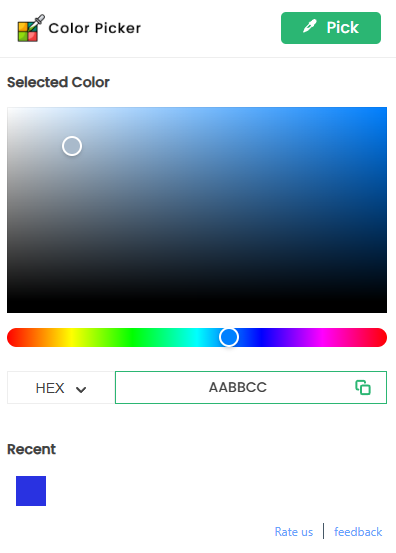
· 带有颜色选择器调色板,方便选择颜色
· 提供最近选择的颜色历史记录,便于回溯和管理
· 修复了不同操作系统中放大和全屏错误等问题,确保稳定性
插件适用人员
UI-UX 设计师
此扩展是 UI/UX 和网页设计师最有用的工具之一。他们可以轻松地从屏幕上的任何位置选择颜色代码并将其用于创作中。或者他们也可以使用此扩展保存 RGB 和 HEX 颜色代码以供日后使用。
Web 开发人员
Web 开发人员在处理项目时经常需要使用不同的颜色代码。Web 开发人员可以使用此工具准确识别来自不同来源的颜色代码,并将它们收集到一个地方以供以后使用。
Canva 设计师
颜色选择器对于在 Canva 网站上选择颜色代码也非常有用。在使用 Canva 时,设计师会遇到各种模板和主题,并决定他们需要选择颜色代码来添加更多设计。
插件安装使用
1、请在页面底部点击下载链接获取Color Picker for Chrome插件的CRX文件,确保文件的ID为正确格式

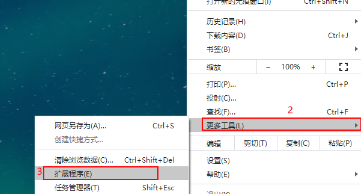
2、打开Chrome浏览器,点击右上角三个点图标,选择[更多工具]-[扩展程序]或直接在地址栏输入[chrome://extensions/],开启右上角的[开发者模式]
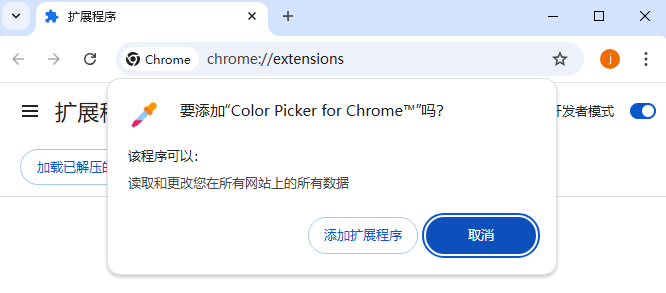
3、将下载好的CRX文件拖拽到该页面中,选择[添加扩展程序]完成安装

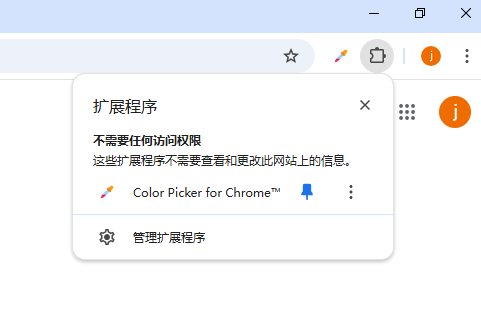
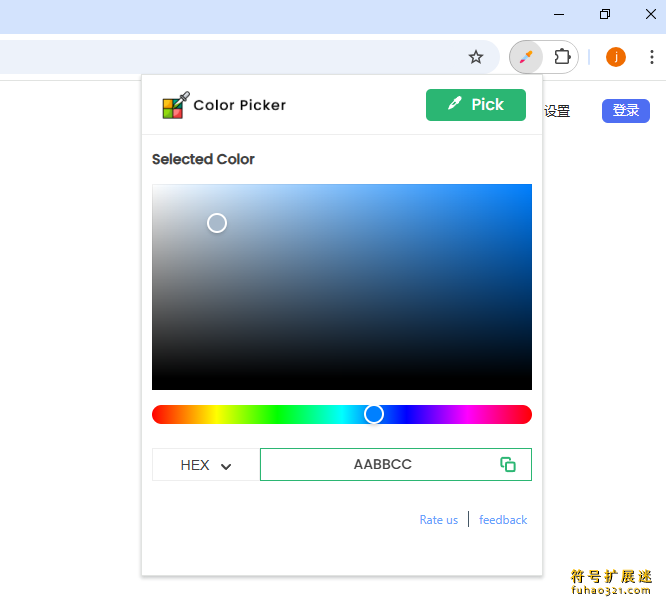
4、安装完成后,浏览器右上角会出现插件的启动图标,点击图标即可启用ColorPicker

5、然后单击扩展图标,它将启用颜色选择器 cusror 图标

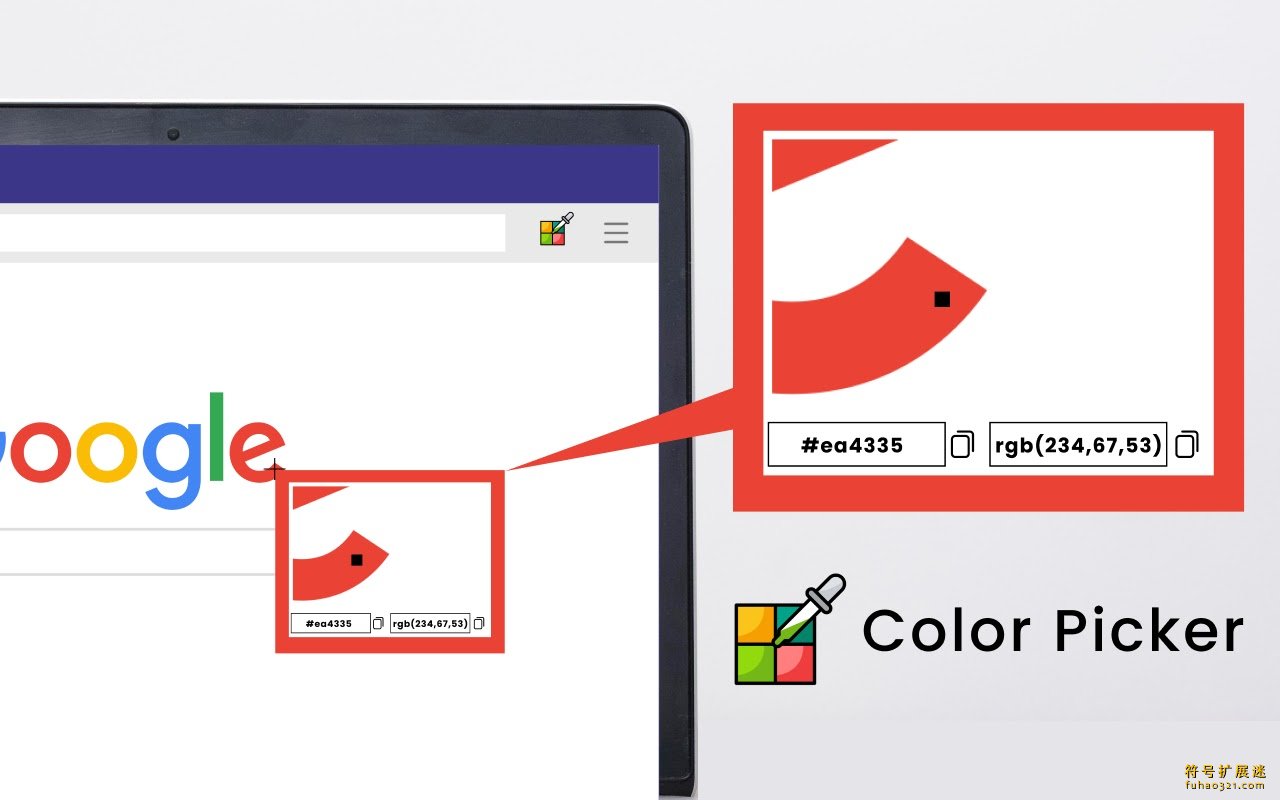
6、我们可以点击“Pick”来捕捉浏览器打开页面的颜色,它将在十六进制和 RGB 选项中为您提供该颜色代码的信息

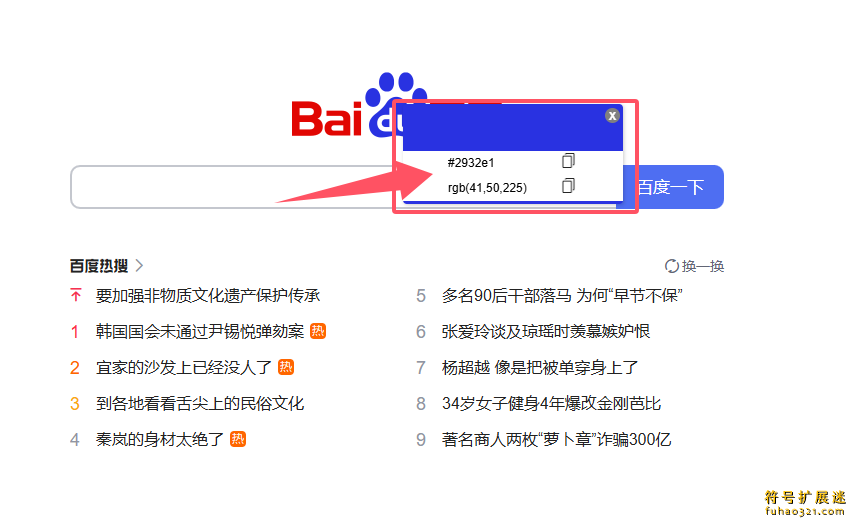
再次点击位置,插件就会把颜色数值显示出来

7、复制代码并重复相同的步骤以找到另一个颜色代码。





 Zoom Chrome Extension下载
Zoom Chrome Extension下载 Glasp Web Highlighter下载
Glasp Web Highlighter下载 Custom Calendar Background下载
Custom Calendar Background下载 一马下载
一马下载 夜班下载
夜班下载 AdGuard下载
AdGuard下载 暴力猴下载
暴力猴下载 Deepseek AI access
Deepseek AI access
 DeepSeek AI
DeepSeek AI Alt & Meta viewer
Alt & Meta viewer AI Code Finder, Alerts, Ask Questions about Papers: CatalyzeX
AI Code Finder, Alerts, Ask Questions about Papers: CatalyzeX RestMan
RestMan
 Web Maker
Web Maker IPFS 伴侣
IPFS 伴侣

用户评论