插件介绍
Responsive Viewer是一款帮助开发人员和设计师在一个页面中同时模拟多个移动或PC设备的响应式显示的Chrome浏览器插件,这款插件能有效地测试和调试多种设备上网站和应用的样式,查看网页在不同设备的显示效果,可以调试CSS和样式后同时看到在那个设备有冲突,下面将对这个插件的具体功能进行详细介绍。

隐私说明
该扩展程序不会跟踪或收集您的任何数据,甚至没有连接到任何服务器来存储数据。
插件功能特点
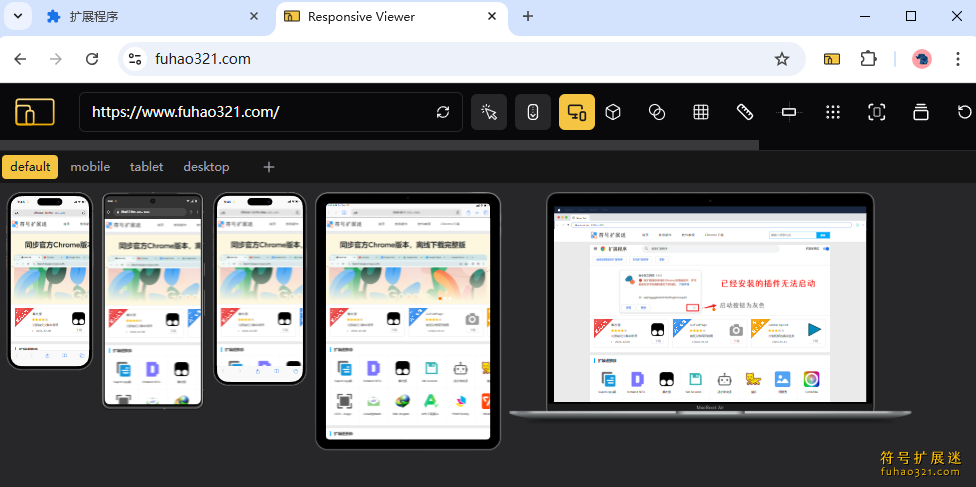
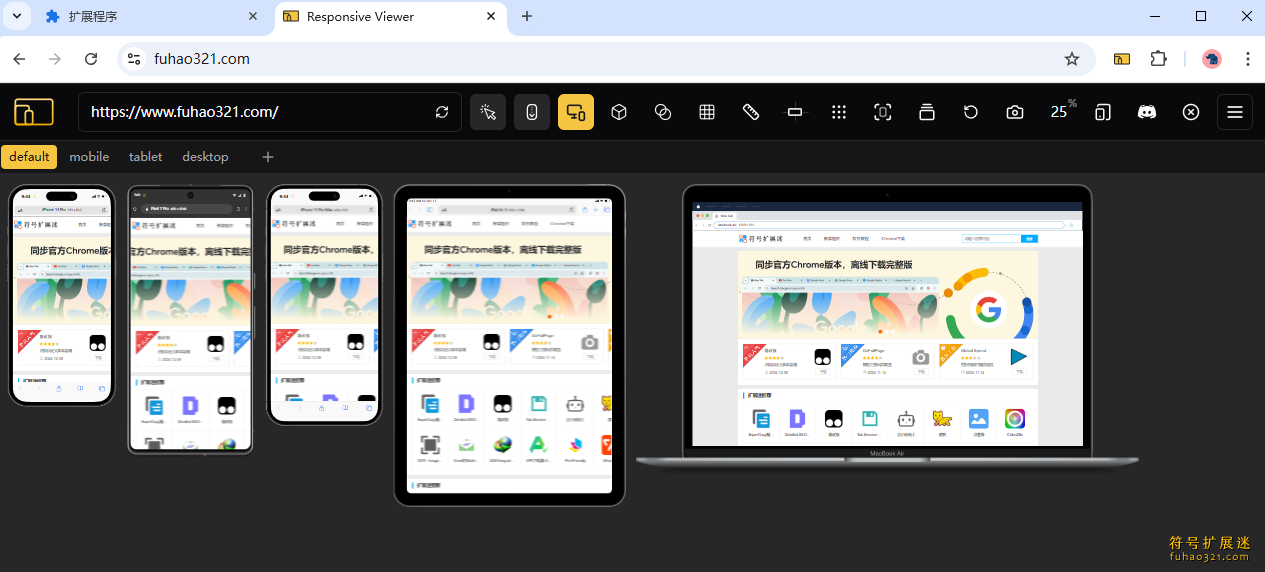
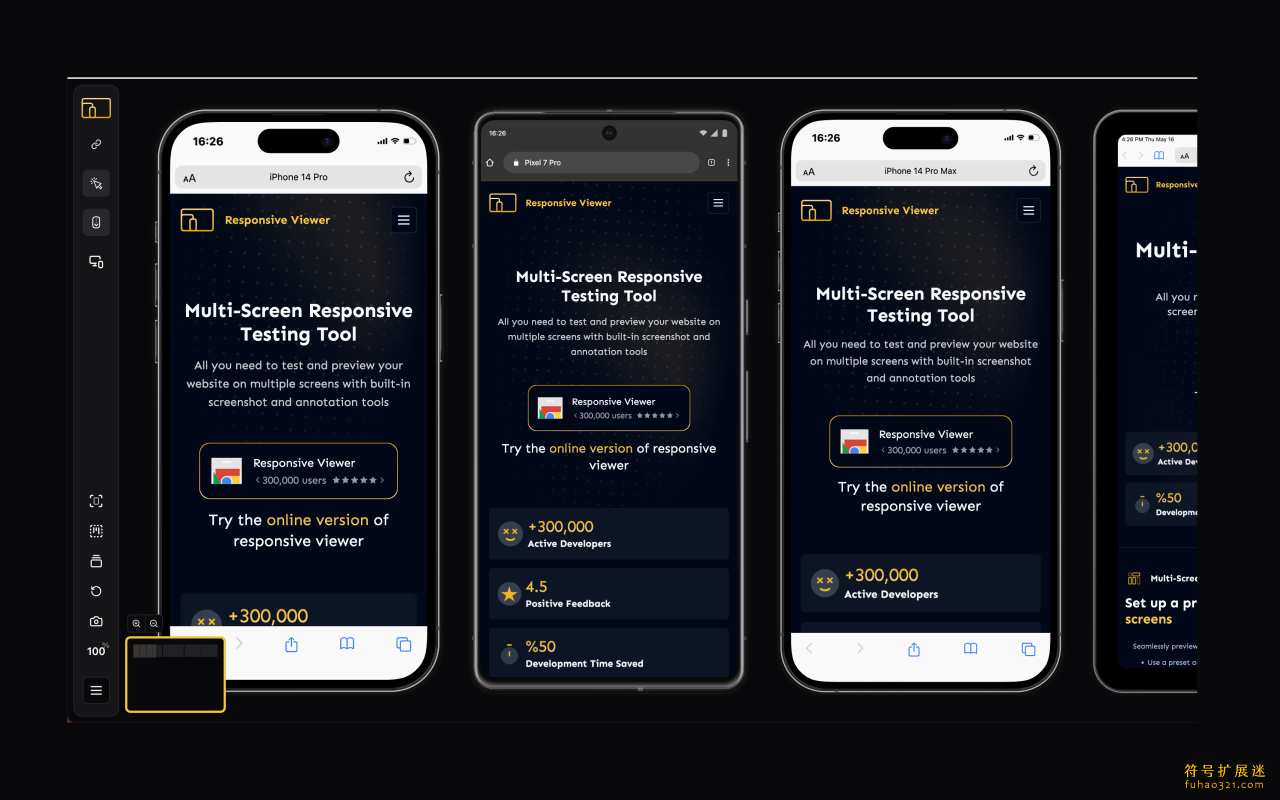
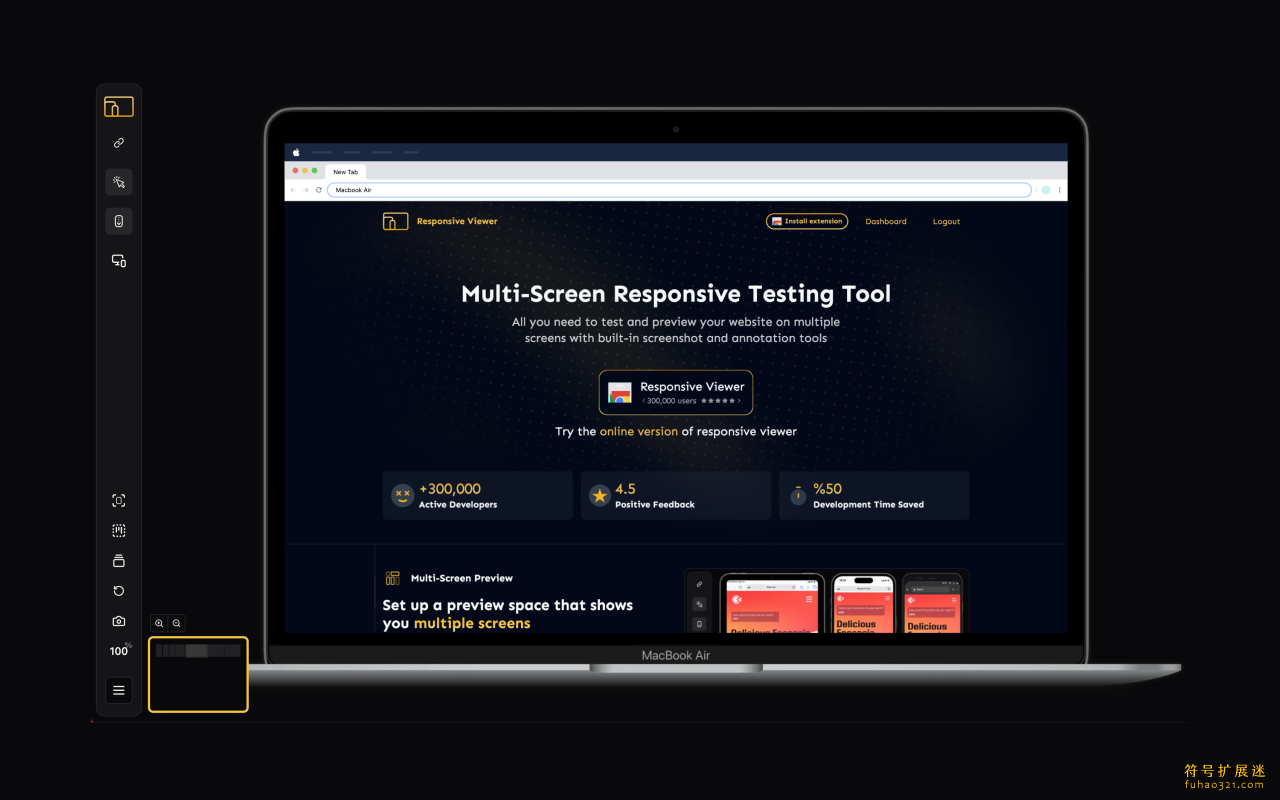
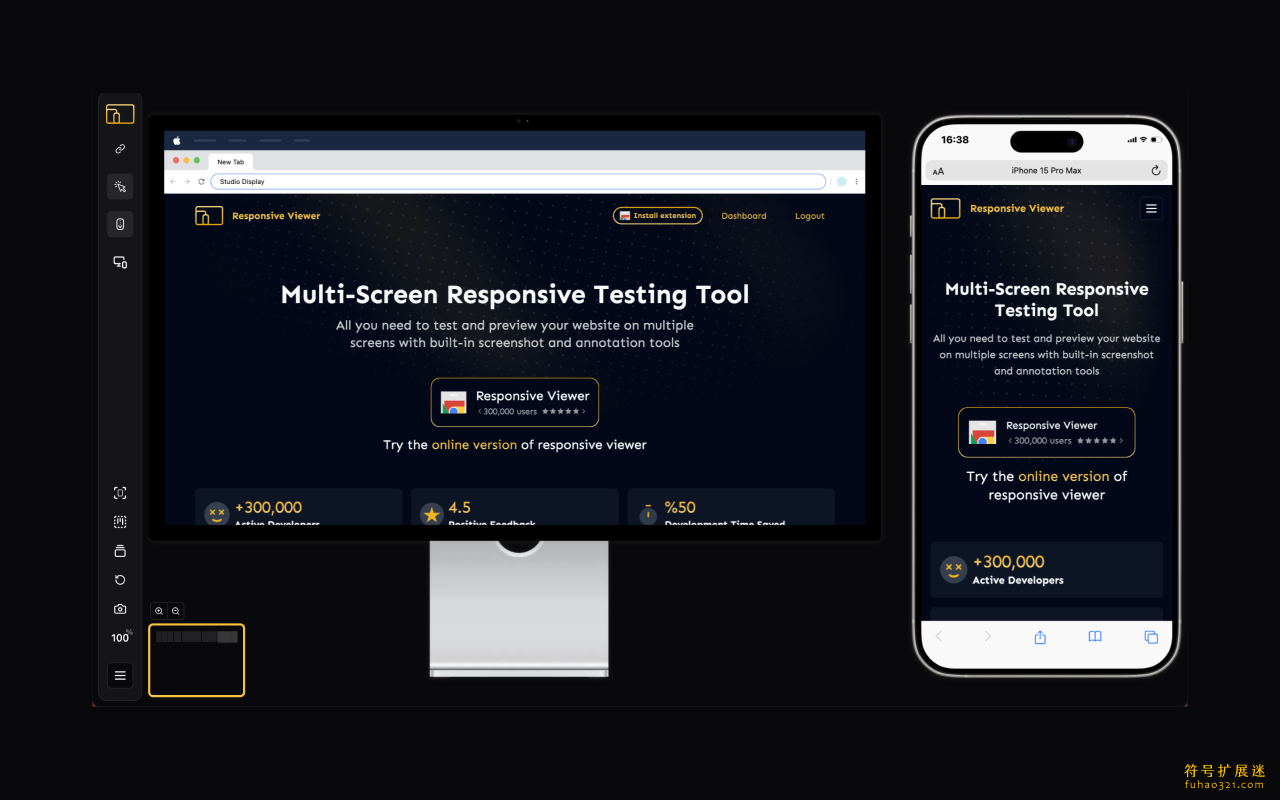
该插件允许用户在同一个视图中同时显示多种设备的屏幕,便于进行响应式设计测试。点击插件可以快速查看在不同设备上页面的布局和样式,能够有效节省开发和测试时间。
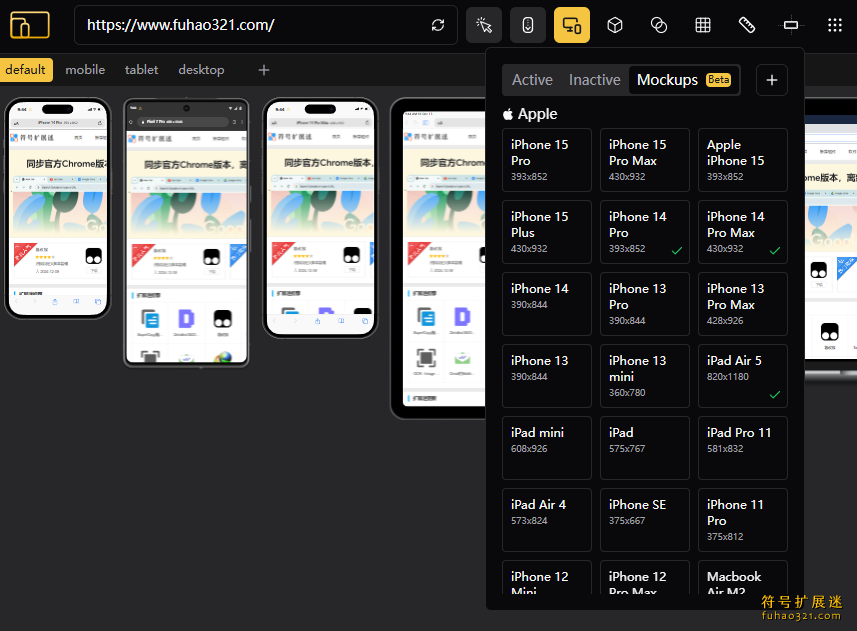
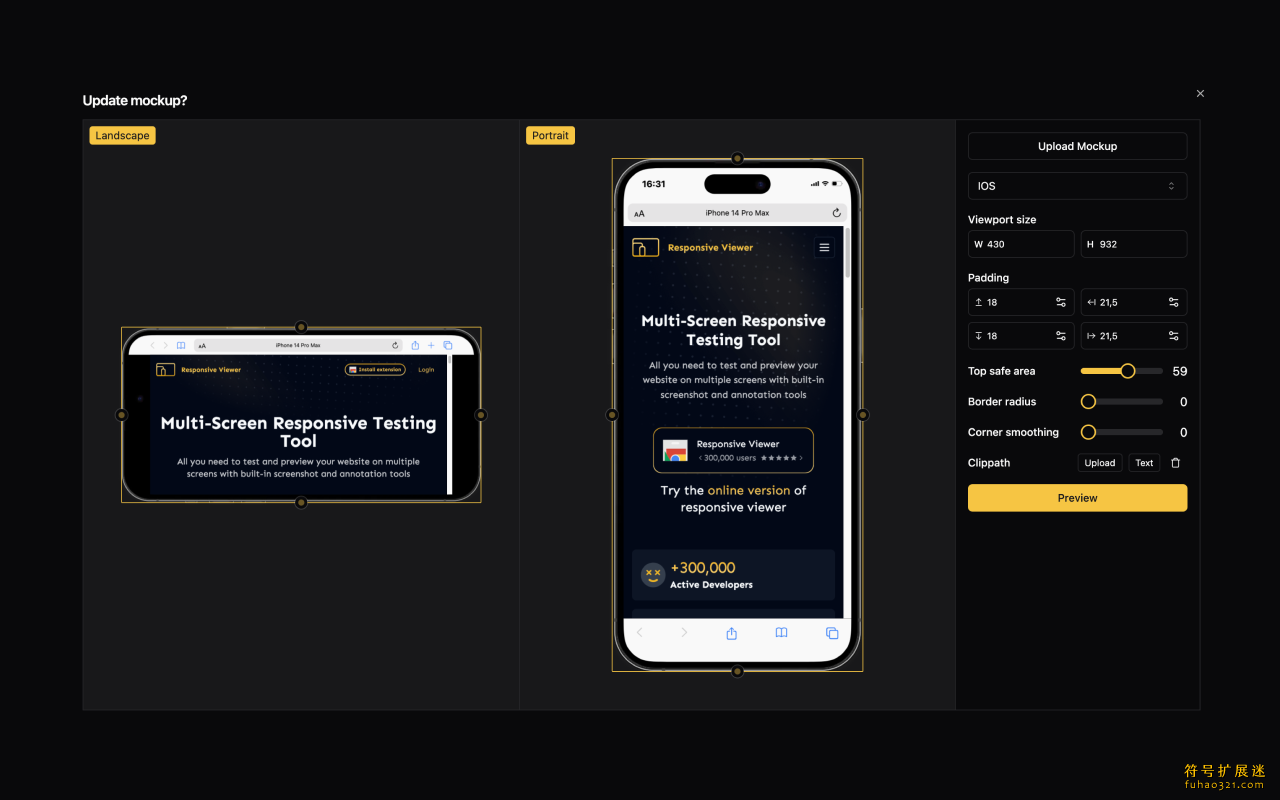
插件提供了一系列默认设备选项,包括iPhone、Galaxy、Pixel等多种型号,用户可直接使用这些设备进行测试,插件也支持用户添加自定义设备。在自定义选项中,可以设置特定的尺寸和用户代理(User Agent),可以真实模拟设备的显示效果。
用户可以通过点击设备图标来删除或修改设备参数,对于开发过程中需要比较常用设备的用户,可以通过调整设备显示顺序,将重要设备拖拽到上面的位置。
插件还提供不同的查看模式,支持纵向和横向显示,轻松进行屏幕翻转等操作,进一步简化响应式设计的工作流程。
插件安装
1、在本页面中大家可以从本地或者网盘进行下载插件的最新版本。

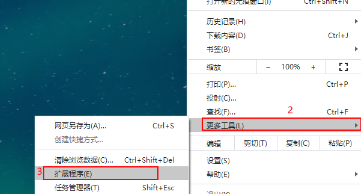
2、打开Chrome浏览器,点击右上角的三个点图标,选择【扩展程序】中的【管理扩展程序】。或者直接在地址栏输入 chrome://extensions/,进入扩展管理页面,扩展管理页面中,需启用开发者模式。

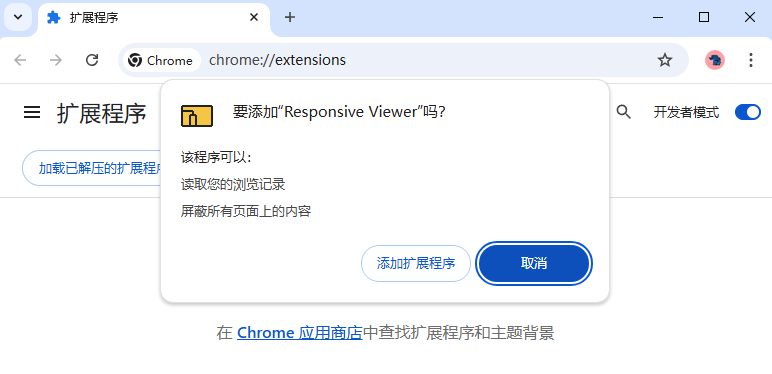
3、接着将下载好的CRX文件拖拽至页面中,点击【添加扩展程序】完成安装。
插件使用
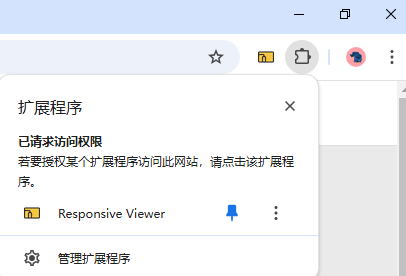
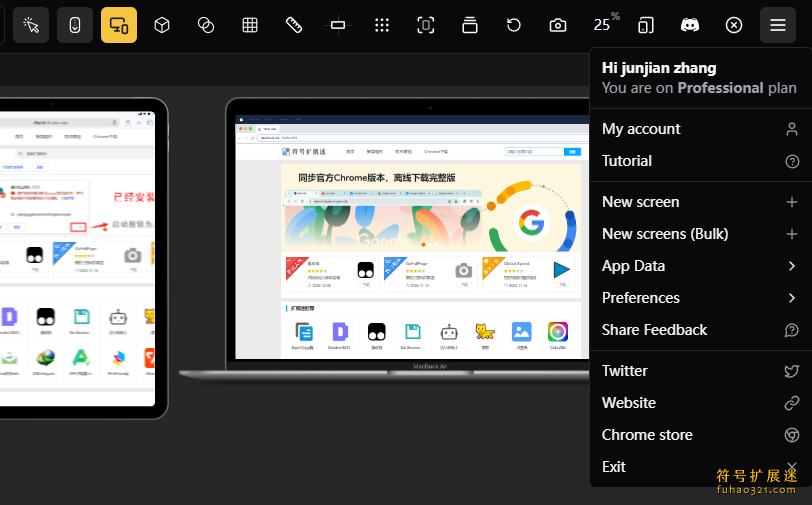
1、我们安装好以后,可以把插件进行工具置顶,方便随时使用

2、我们打开一个需要调试的网页前端,然后点击插件,默认情况就打开了几个默认设备的显示

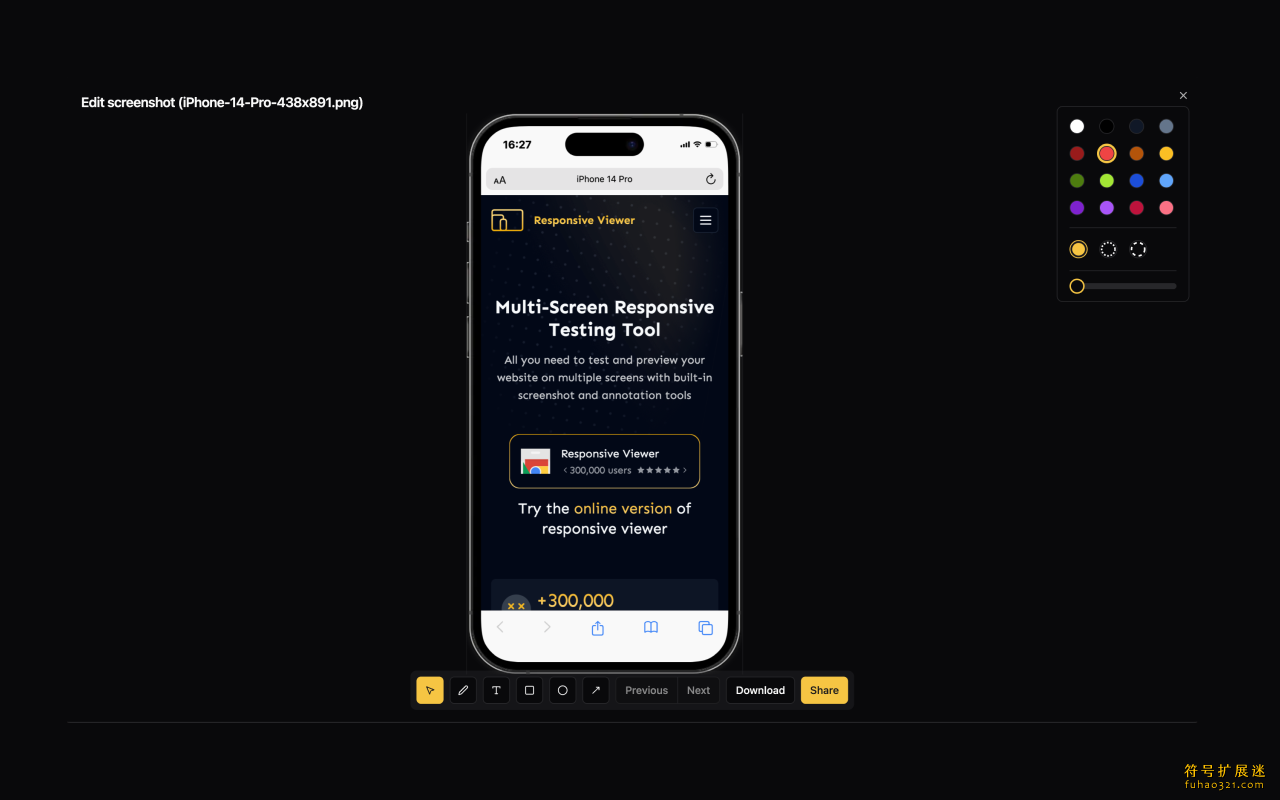
3、在页面的上方还有一些特殊的设置,通过设置大家可以针对性的对前端测试并调试。

4、所有功能中最常用的就是设备选择和添加,这里默认的设备比较全,涵盖了市面的主流设备









 User JavaScript and CSS下载
User JavaScript and CSS下载 VisBug下载
VisBug下载 Vue.js devtools beta下载
Vue.js devtools beta下载 Stylus下载
Stylus下载 Requestly下载
Requestly下载 Deepseek AI access
Deepseek AI access
 DeepSeek AI
DeepSeek AI Alt & Meta viewer
Alt & Meta viewer AI Code Finder, Alerts, Ask Questions about Papers: CatalyzeX
AI Code Finder, Alerts, Ask Questions about Papers: CatalyzeX RestMan
RestMan
 Web Maker
Web Maker IPFS 伴侣
IPFS 伴侣

用户评论