插件介绍
User JavaScript and CSS是一个强大的工具,允许用户在网页上直接应用自定义的JavaScript和CSS。插件的最大也用处就是让开发者可以直观的调整和优化网页,修改网页的布局和功能。

开发者们都知道 JavaScript 和 CSS,JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言,基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格,以开发Web页面的脚本语言而闻名。CSS是一种用来表现HTML或XML等文件样式的计算机语言,不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 今天小编为大家推荐的是一款关于 JavaScript 和 CSS的插件User JavaScript and CSS。
插件功能特点
- 允许注入自定义JavaScript代码以更改网页功能
- 支持CSS注入来调整网页样式
- 提供live CSS功能,实时查看样式更改效果
- 提供在iframe中注入脚本和样式的功能
- 拥有One Dark主题和其他可选主题
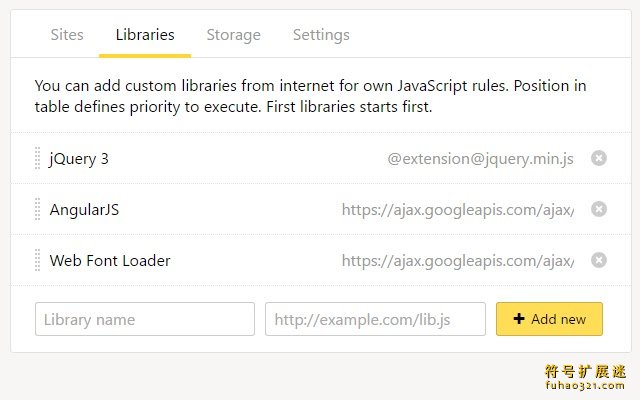
- 支持SASS预处理器和代码格式化工具Prettier
- 内置高级站点管理功能,包括URL精确匹配与排除
- 提供模块化功能,支持在同一个环境中运行模块
插件安装及使用
1、先在页面下方下载本插件的CRX文件程序

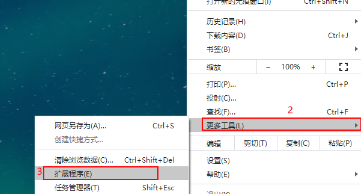
2、打开Chrome浏览器,在右上角找到并点击三个点的菜单图标,选择菜单中的“扩展程序”,在扩展程序页面右上角开启“开发者模式”,如下操作才能加载本地插件
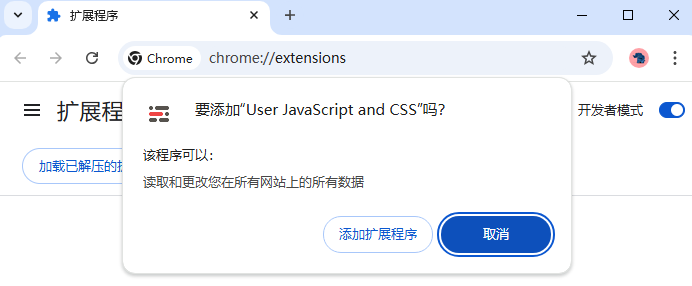
3、将下载好的CRX文件拖入“扩展程序”页面,这将启动安装进程,浏览器会弹出一个确认框,点击“添加扩展程序”以完成插件的安装

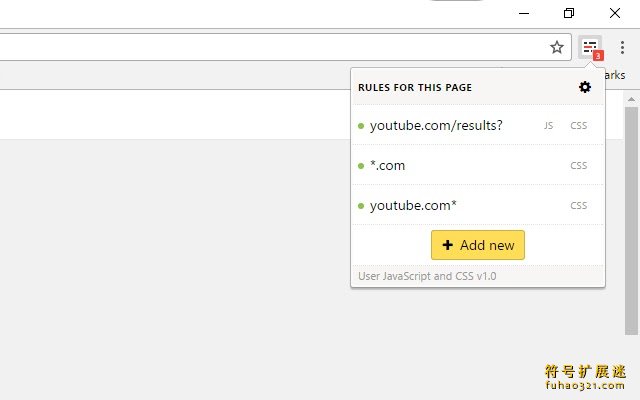
4、安装后,浏览器右上角出现User JavaScript and CSS的图标,点击该图标即可开始使用

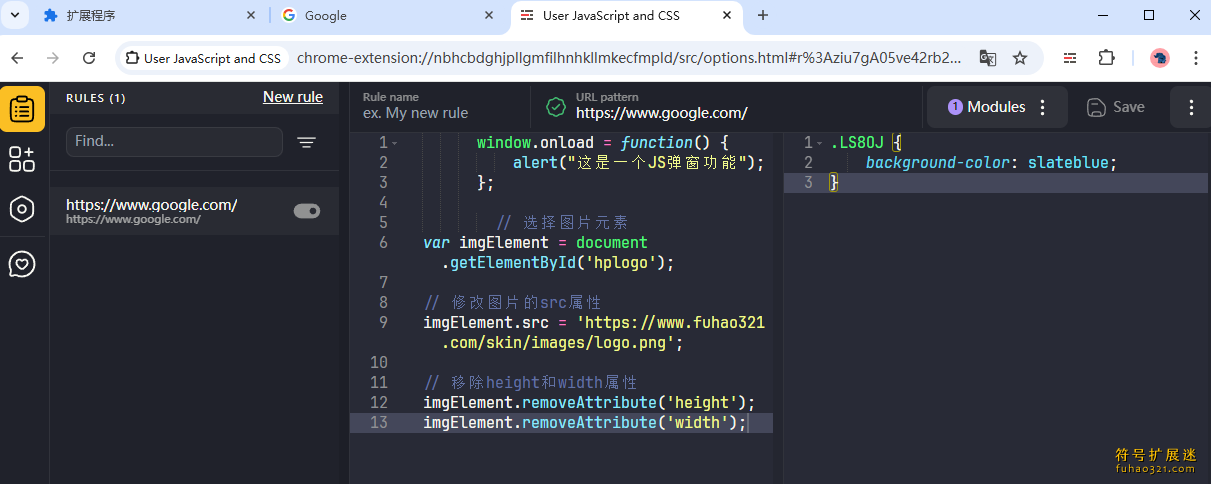
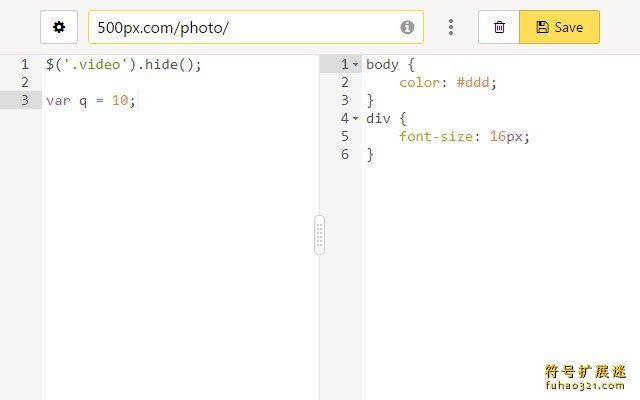
5、我们点击图标后,进入JS规则和CSS样式编辑调试框,我们在上方的 URL pattern里填写需要把写的JS脚本和CSS样式应用到的网站页面

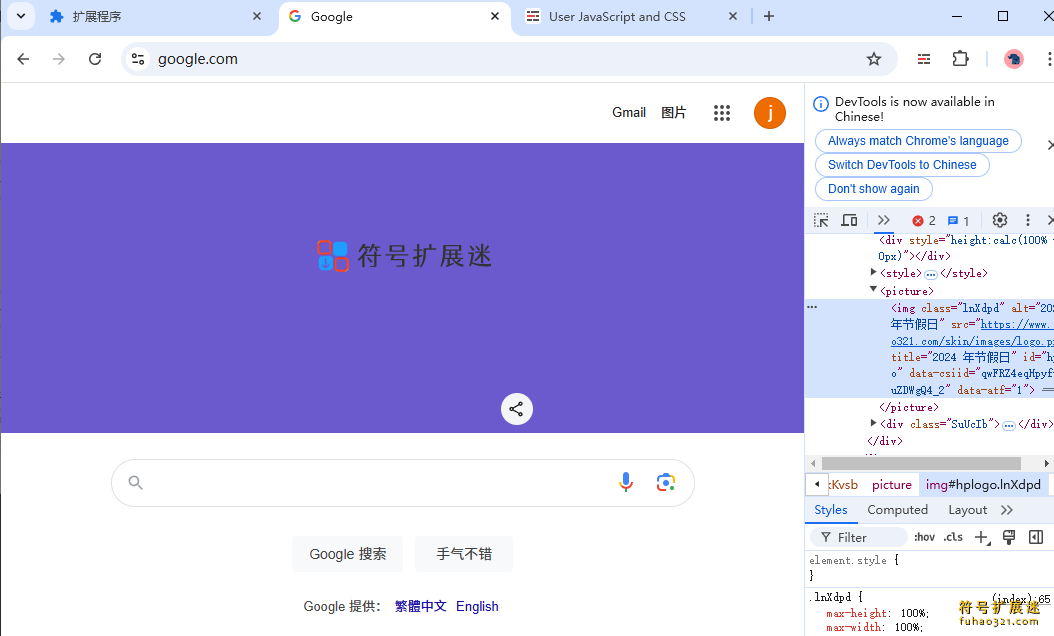
上图是我们写了一个JS脚本和一个CSS样式,我们修改的目标是谷歌的搜索官网,JS的功能是在打开网页的时候弹出一个框,里面写“这是一个JS弹窗功能”,并用JS把谷歌的LOGO换成符号扩展迷的LOGO。CSS样式的效果就是吧LS80J这个元素增加一个背景颜色。
我们写好,需要点击SAVE把JS脚本和CSS样式应用保存到网页里。
接下来,我们点击刷新谷歌搜索官网,看下效果

通过这个简单的使用,大家可以发挥想象,应用到各个地方,希望我们分享的工具能够帮助到你。
插件更新
3.0.6测试版
删除了“try catch”包装
CSS 注入改进
添加按钮来保存转换后的 URL
3.0.5测试版
样式注入 DOM 的模式已返回
小修复
3.0.3测试版
模块现在处于相同的范围内
CSS注入改进
和其他小修复
版本3.0.2测试版
修补程序:修复了注册和删除脚本的错误
添加了在页面加载之前更改启动脚本的功能
添加了严格读取 URL 模式的功能
3.0.1测试版
改进了 CSS 注入
修复更换存储时加载外部模块的问题
3.0.0测试版
扩展已移至 MV3
添加了在 iframe 中注入脚本和样式的选项
添加了live CSS功能
添加了 One Dark 主题和一些其他改进
版本2.0.0
90%的代码被重写;
改进的用户界面;
增加了SASS支持;
添加了 Prettier 格式化程序
其他小改进
版本2.0.0
90%的代码被重写;
改进的用户界面;
增加了SASS支持;
添加了 Prettier 格式化程序
其他小改进
版本1.2.8
新增命名规则功能
更新翻译
版本1.2.7
将所有扩展库更新到当前版本
版本1.2.6
修复了控制台中的错误“未检查的runtime.lastError:消息端口在收到响应之前关闭”
改进了 URL 的域获取器
将 Ace Editor 和 jQuery 更新至最新版本
版本1.2.5
解决了“@import”和“自动重要 css”功能的错误
“自动重要 css”功能现在默认禁用
添加了通过“!”排除 URL 的功能开始时的符号
将 jQuery 和 Ace 编辑器更新到最新版本
其他小修复
版本1.2.4
测试模式下添加手动云同步
改进了“自动重要 css”功能
其他小修复
版本1.2.1
修正了“高优先级CSS”的算法
版本1.2.0
在站点列表中添加了切换按钮
添加了文档选项卡
在 Ace 编辑器中添加了“复古模式”选项
将 jQuery、Ace Editor 更新至最新版本
其他小固定装置
版本1.1.5
返回旧方法注入并添加了切换此选项的选项。替代方法具有避免 CORS 问题的功能,但只能通过 DOM 访问站点(没有 JS 上下文)。旧的和现在的主要方法是通过网站底部的







 Responsive Viewer下载
Responsive Viewer下载 VisBug下载
VisBug下载 Vue.js devtools beta下载
Vue.js devtools beta下载 Stylus下载
Stylus下载 BlazeMeter下载
BlazeMeter下载 集装箱下载
集装箱下载 暴力猴Ace Script下载
暴力猴Ace Script下载 Deepseek AI access
Deepseek AI access DeepSeek AI
DeepSeek AI
 Alt & Meta viewer
Alt & Meta viewer AI Code Finder, Alerts, Ask Questions about Papers: CatalyzeX
AI Code Finder, Alerts, Ask Questions about Papers: CatalyzeX RestMan
RestMan
 Web Maker
Web Maker IPFS 伴侣
IPFS 伴侣

用户评论